طراحی فونت قسمت اول – True Type
فونت ها به شدت در زندگی روزمره ما کاربرد دارند و ما هر روز فونت های بسیاری را استفاده میکنیم، از بین این فونت ها می توان مواردی را نام برد که به شکل تجاری و مختص شرکت های خاصی درآمده اند، این فونت ها به آیتم های کپی رایت وابسته هستند، اما گاها شرکت ها برای مصارف کلی آنها را ساخته اند که بتوانند در هر جایی و با اطمینان از صحت باز شدن صحیح استفاده کنند. در بین این فونت ها می توان مواردی را نام برد که مایکروسافت برای سیستم های عامل خود طراحی کرده است. گونه هایی که نه تنها همیشه در سیستم عامل شما نصب هستند، بلکه می توانید با خیال آسوده از اینکه در هر کامپیوتر دیگری قابل استفاده هستند از آنها بهره بجویید. البته اغلب بسیار ظاهر ساده و استانداردی دارند که نمیتوان آنها را یک مهره گرافیکی دانست. متن زیر خیلی خلاصه شروعی خواهد بود برای تولید و ویرایش فونت های مختلف در یک کامپیوتر
فونت های قدیمی استاندارد
فونت ها در گذشته بر اساس پیکسل های یک مانیتور ساخته می شدند، همین عادت بود که باعث شده بود در نرم افزار نویسی فونت های مختلف به جز المان های مربوط به سایز خود فونت به مواردی مانند پیکسل سایز صفحه نمایش هم وابسته باشند، یعنی اگر همان سایز ۱۰ پوینت را روی یک مانیتور با رزولوشن قدیمی ۶۴۰*۴۸۰ که تازه پیشرفته هم میبود مشاهده می کردید، سایز مختلفی نسبت به همان فونت در یک صفحه ۳۲۰*۱۲۸ داشت. با این تفاسیر اولین اقدام برای ساده سازی و زیبا سازی این فونت ها استفاده از پیکسل برای واحد اندازه گیری فونت ها بود که البته طبق معمول برای موارد گرافیکی استفاده شده بود.
پس از این اتفاق بود که کم کم نرم افزار های طراحی فونت هم شکل گرفتند و این باعث شد پیشرفتی در زمینه طراحی فونت و ظاهر و گشایش هایی برای گرافیک ایجاد شود.
گلیف Glyph چیست؟
از این واژه در این سری مقالات زیاد خواهید شنید، گلیف در واقع همان ظاهری است که یک کاراکتر در نرم افزار طراحی به خود میگیرد، یعنی فرض کنید شما “a” را در نرم افزار طراحی ساخته اید، این ظاهری که به این کاراکتر داده اید را گلیف می گوییم، البته این تعریف خیلی خودمانی از این ماجراست. این کاراکتر را می توان به شکل های مختلفی هم طراحی کرد، مثلا بولد یا ایتالیک. یا فرضا اگر فونت فارسی را در نظر بگیرید شکل ظاهری هر گلیف نسبت به حروف قبل و بعدش ممکن است تغییر کند، مثلا “س” با کاراکتر چسبان آن در همین واژه چسبان متفاوت است برای صرفا اطلاعات این مطلب را بگوییم که به این ساختار اتصالی و وابسته به کاراکتر های دیگر “لیگچر” یا “Typographic Ligature” میگویند.
لیگچر یا Typographic Ligature
در بسیاری از قلمهای فارسی و عربی از کنار هم قرار گرفتن دو نویسهٔ «ل» و «ا»، لیگچر «لا» تشکیل میشود؛ همچنین در برخی از قلمها از کنار هم قرار گرفتن «ا-ل-ل-ه» لیگچر «الله» به وجود میآید؛ برای “ریال” نیز گاهی لیگچر تعریف شدهاست. در بعضی از قلمهای الفبای لاتین کنار هم قرار گرفتن حروف ff میتواند باعث ایجاد ظاهری متداخل و ناخوانا شود، برای غلبه بر این مشکل میتوان به جای کرنینگ از لیگچر استفاده کرد. لیگچرها در قلمهای خوشنویسی که حروف در آنها متناسب با حروف کناری به هم میچسبند نیز کاربرد گسترده دارند.
طراحی فونت True Type
این فونت ها به قول آمریکایی ها مادر فونت های مدرن هستند، این دسته از فایل ها که همان TTF خودمان هستند در هر سیستم عاملی شناسایی می شوند و شاید این بزرگترین ویژگی آنها باشد. اما طبق گفته های بالا این دسته از فونت ها یکی از پیشتازانی هستند که در آنها گلیف ها وابستگی کمی به رزولوشن کامیپوتر دارند.
برای تعریف یک فونت با این ویژگی های اول باید تعدادی گلیف طراحی شود که نوع نشستن فونت و همین طور چرخش ها را در آن طراحی کرد، همین طور می توان به این فونت ها تعدادی راهنمای سیستمی که به hint معروف هستند اضافه نمود، این راهنماها به سیستم کمک می کنند در زمان رندر کردن فونت یا همان نمایش این فونت اطلاعات کافی از نوع نشستن فونت داشته باشند. از این جهات نوع این فونت ها شبیه به فونت های OPEN TYPE هست با این تفاوت که در قلمهای اُپنتایپ علاوه بر پشتیبانی از تعاریف تروتایپ، استفاده از تعاریف پستاسکریپت نیز مجاز است. پست اسکریپت ها نیز فرمان هایی هستند که به طراح کمک میکنند دقت بیشتری به فونت بدهد یا شرایط ویژه ای برای آن تعریف کند که به مرور آنها را نیز معرفی خواهیم کرد.
قلمهای True Type و Open Type ضمن حفظ کیفیت قلمهای برداری، سرعت رسم بالا و نزدیک به قلمهای شطرنجی دارند و مانند قلمهای شطرنجی مستقل از سیستمی که در آن نمایش مییابند هستند
نحوه طراحی این سبک فونت
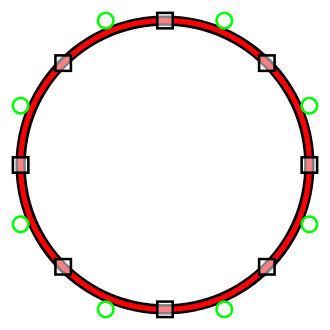
یک چهارتایی متشکل از منحنی های بزیر Bézier curve، با دو نقطه انتهایی و یک نقطه کنترل، این دایره هشت سگمنت مختلف بهم چسبیده است. مربع ها در شکل زیر نقاط انتهایی و دایره های داخل تصویر نقاط کنترل هستند:

ویژگی های True Type
- پسوند فایل: .ttf و .tte برای سیستم عامل های مایکروسافت و .dfont برای سیستم عامل های اپل مکینتاش macOS
- نوع کد: tfil
- نوع همگن تشخیصدهنده: public.truetype-ttf-font
- توسعهدهنده: اپل Apple Inc
- نوع فرمت: outline font
سری مقالات طراحی فونت را کامل بخوانید |
|
| قسمت اول – اصطلاحات و True Type | قسمت دوم – اسکیس اولیه |